소스인사이트는 VSC가 나오기 전 가장 많이 사용되던 코드 분석 및 텍스트 에디터다. 난 MCU 코딩할 때는 아직까지 소스인 사이트를 사용한다. 슬슬.. vsc로 바꿔야겠지만. 아무튼 소스인사이트에서 블랙 테마를 적용하는 방법에 대해 포스팅하겠다!
내가 만든 건 아니고 누군가 소스인사이트 블랙 테마 버전을 만들어 놓았다. (감사합니다 ^^)
https://github.com/kiddlu/Source-Insight-config
GitHub - kiddlu/Source-Insight-config: My own Source Insight config
My own Source Insight config. Contribute to kiddlu/Source-Insight-config development by creating an account on GitHub.
github.com
git에 올라가 있으니 들어가서 다운로드하면 된다.

우측 상단에 Code를 눌러 Download ZIP 클릭해서 다운로드

압축을 풀고 소스인사이트를 실행!
Options -> Load Configuration 선택해 압축 해제한 폴더에서 가장 최신 버전인 2018.11.24 버전을 선택하면 끝.
이런 창이 나온다. Import 클릭

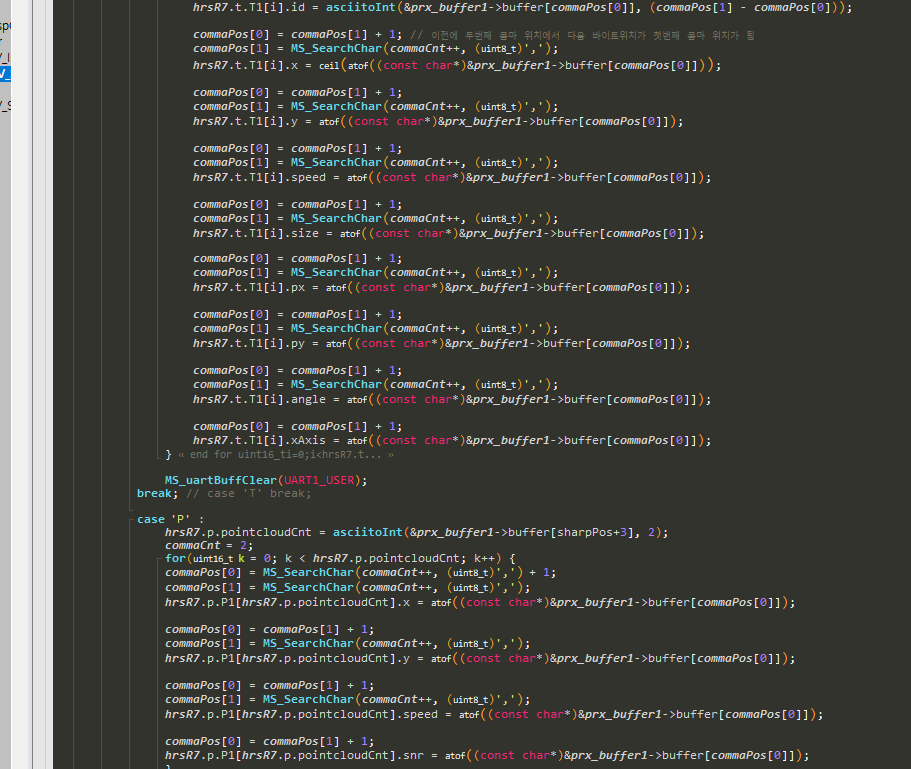
확인 눌러주고 코드를 열어 잘 적용되었는지 확인한다.

잘 적용된 걸 확인할 수 있다.

변경하는 방법은 버전 3.5와 4.0 모두 동일하다.
- 끝 -
'개발 관련 지식 및 Tool 사용방법 > Source insight' 카테고리의 다른 글
| 소스인사이트(source insight) #define, #ifdef, #ifndef 등 전처리 구분 사용 방법, C.tom (1) | 2023.05.12 |
|---|---|
| 소스인사이트(source insight) C 키워드 등록 (0) | 2023.03.06 |
| 소스인사이트(source insight) 프로젝트 리스트 삭제하기. (0) | 2023.01.27 |
| 소스인사이트(source insight) 단축키 변경하기 (0) | 2022.03.17 |